

一、色彩设计的色调确定
色调形成是由色相、明度、纯度、令暖、面积等多种因素构成的,其中主要因素起主导作用,就可称为某种色调。鲜明色调:华丽、鲜艳,多用于运动用品、玩具、食品包装;

明色调:清澄、明丽,适用于多种包装;
强烈色调:较鲜明色调,略带浊味,用于多种包装;
黑色调:坚硬、沉深,具有沉稳感,可用于多种包装设计;
暗色调:较深色调暗重、稳定、深沉多为传统产品包装设计采用。
深色调:较强烈色调深暗、浓重、厚实,适用于多种包装;
暗灰色调:接近黑色,但具严肃、细密感,在包装设计中应慎用;
中灰色调:中性、稳定、枯萎、含混,具有端庄感,在包装设计中应慎用;
灰色调:含蓄、细腻,可为多种包装设计采用;
浅灰色调:较粉色调稍暗、朴素、单纯,多用于工业产品包装;
浅色调:间于粉、明色调之间,朦胧微妙,多用于化妆品、食品包装;
粉色调:含有较多的粉色,柔和、纤细,多用于儿童用品、内衣、卫生用品包装;
白色调:清朗、透明,具有现代感,几乎可用于任何包装设计; 色调的构成应从诸色块的构成关系角度出发,抓住色彩节奏与韵律,巧妙有机地调度,各种色彩,按照一定的层次与比例,有秩序有节奏地彼此相互连结、相互依存、相互呼应,从而构成和谐的色彩整体,而多样与统一仍是色块处理、色调构成的基本法则。
 1、色彩面积
1、色彩面积
色彩之间在数量上的多与少、大与小的比例差别决定了色调的倾向,突出任何—种明度或纯度因素的色相面积就无疑是强调了与之相联系的色调倾向。同一种色彩,面积大则光量、色量亦增强,易见性高,稳定性大;面积小则光量、色量亦减弱,易见性低稳定性小。尤其是许多对比色、补色本身并不调和,但改变面积比例后则十分协调。面积对比还体现在色块的分割运用上,如把等大的补色分割成许多小条、小块、小点再作交叉排列,其色彩效果与大面积并置就截然不同。
一般认为,较强的色可缩小面积,较弱的色可扩大面积,如在构成中使用了与调和比例不同的面积关系。有意识地将一种色彩占支配地位,那么将取得各种富有感染力的配色效果。
2、色彩均衡呼应
不同形状的色相、明度、纯度的色块处于不同位置,给人的“重量感”是不尽相同的,深暗、鲜艳对比强烈,暖感的色块感觉较重,浅淡、模糊、对比软弱;冷感的色块感觉较轻,前者应处于基准中心后者可距基准中心稍远,在构成中应注意它们之间疏密关系的力的平衡与稳定。
任何色块在构成中部不应是孤立出现的,它需要同种或同类色块的上下、前后、左右诸方向彼此互相呼应。并以点、线、面的形式作出疏密、虚实、大小的丰富变化。
3、色彩主次
色调构成应根据内容、图形、效果,分色彩的主次关系,即主导色、衬托色、点缀色。
①主导色、占画面面积75%左右。高纯度的色相十分抢眼,视觉诱惑力强易成为主导色;面积大的色块充满空间,视觉效应性大易成为主导色;主体形象的色彩有视觉的特殊吸引力,易成为主导色;中心位置的色彩影响整个色彩的构成,也易成为主导色。
②衬托色、占画面面积20%左右。色彩的衬托主要依赖于各种形式的对比,主要形式有:明暗衬托——用较大面积的亮色(或暗色)与较小部分的暗色(或亮色)进行对比;冷暖衬托——用较大面积的冷色(或暖色)与较小部分的暖色(或冷色)进行对比;灰艳衬托——用较大面积的灰色(或艳色)与较小部分的艳色(或灰色)进行对比;繁简衬托——用较繁杂的色(或简洁的色)与简洁的色(或繁杂的色)进行对比。
③点缀色、占画面面积5%左右。点缀色具有醒目、活跃、生动的特点,在构成中“平中求奇”、“锦上添花”,应注意其位置与面积关系,可在暗色(或明色)中点缀明色(或暗色);冷色(或暖色)中点缀暖色(或冷色);灰色(或艳色)中点缀艳色(或灰色)。
主导色、衬托色、点缀色是互相对比与依赖而出现的,它们与面积的关系是灵活与丰富多变的,有十分微妙的转换性,与神奇的动态过程。
4、色彩渐变
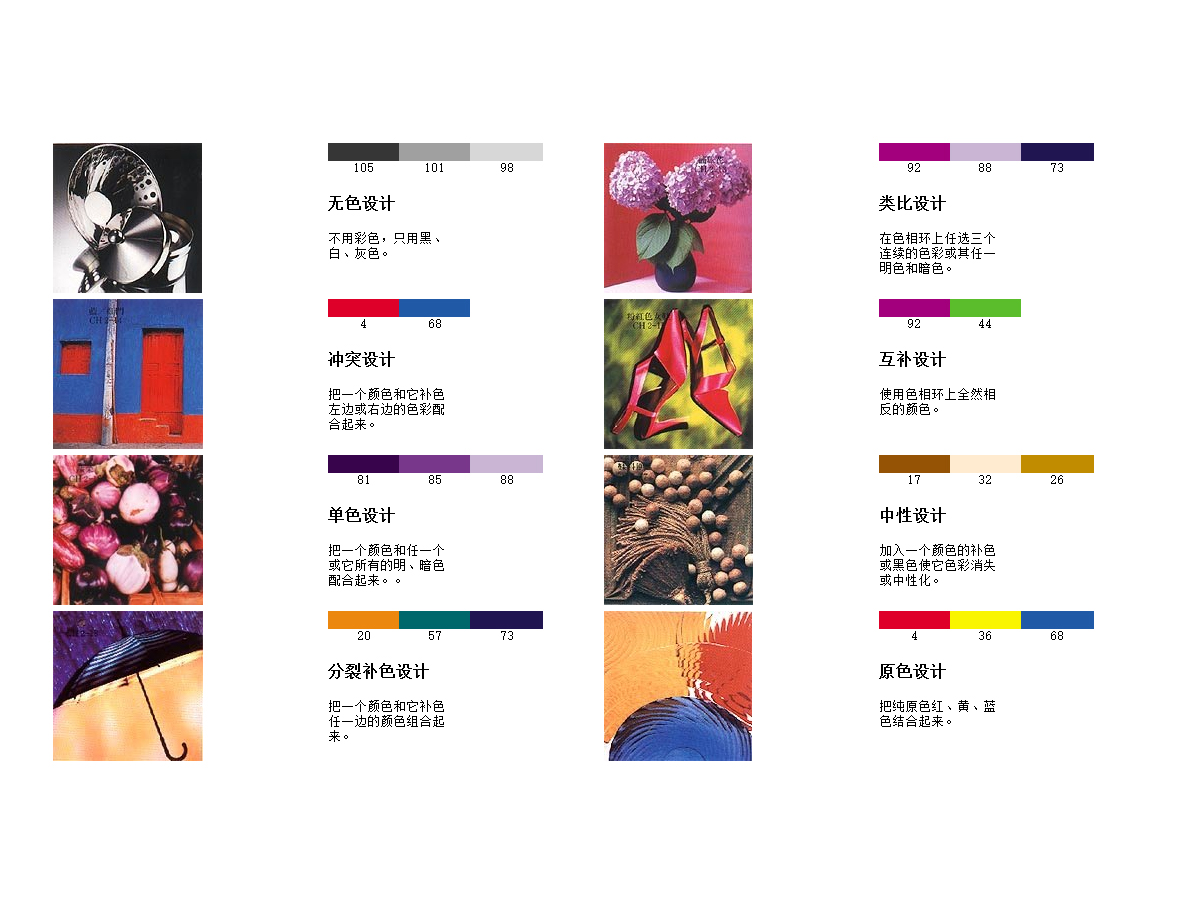
多元化的色彩设计,渐变是指一种色按一定比例有规律地逐渐转变到另一种色的连续过程。色彩渐变在构成中能使对比色趋于缓和,表现光感、层次、距离,并突出重点。渐变的种类有色相渐变——邻近色、类似色、中差色、对比色、互补色相的渐变;明度渐变——无彩色黑、白、灰渐变,同种色的明暗渐变;纯度渐变——纯色至灰色的渐变、补色互混渐变等。

二、产品设计的原则是什么

颜色:产品设计的色彩设计是不仅体现出整个产品的风格调性,也需要对企业的调性进行分析,让色彩设计也由企业出发。
图片质量:图片是人们普遍看到产品的第一眼,也就是产品的第一印象表现,这部分需要对质量进行严格的把控。毕竟,质量差的图片是无法体现出产品调性的,也就是“坏印象”的诞生。
信息:简化信息远比轰炸式信息有用的多,快餐时代下,需要相对应用户的心理与使用体验,简约扼要的信息能带来更好的效果。