产品设计师对光”的组成与看得见的原理分析
发布时间:2021-06-16 作者:admin 0
【文摘】可见光的来源在哪里呢? 当然是太阳。 太阳每天从东向西升起发散的光包括y射线、x射线、紫外线、可见光、红外线…等。 我们用棱镜折射后能用肉眼看到的叫做“光源色”。
产品设计师对光”的组成与看得见的原理分析
可见光实际上可以分类,但它实际上是由每种颜色组合而成的,波长最长的是红色,中间是绿色,最短的是偏蓝色。 在这里找到的吗? 其实是红、橙、黄、绿、蓝、靛、紫的组成。 这个组成是“可见光”,你会瞬间感到亲切吗? 我们在小学的自然课上玩过那个棱镜。 棱镜是可以分解太阳光的好东西。
现在,顺便让我们来科学一下光的知识:
可见光(波长)范围: 390nm~780nm的电磁波
人眼可以看到的范围一般为312nm~1050nm
可见光通过棱镜可以呈现红、黄、绿、蓝、靛、紫,它们的组合也称为“光带”,也称为“光谱”。
在一个光带(光谱)中,红色光的波长最长(640nm~780nm ),而紫色光最短)为380nm~470nm;
纳米,也称为纳米,是长度的测量单位。
那么,可见光的来源在哪里呢? 当然是太阳。 太阳每天从东向西升起发散的光包括y射线、x射线、紫外线、可见光、红外线…等。 我们用棱镜折射后能用肉眼看到的叫做“光源色”。


如果你想让光源的颜色成为你喜欢的颜色,在光源前面加上你喜欢的颜色的透明物就可以了。 我们把这个颜色叫做“透光”。 例如,我们的红色透明卡就是光源透过红色卡后出现的红色光“透过光”。
但是,我们必须明白这里的重点。 那就是,我们周围的大部分东西不是自己发光,而是需要通过太阳光和照明材料的照射来看。 我们把这种颜色的感受方法称为“反射光”或“表面色”。
而且,只有照射到物体上的光可以说是“光源色”,但实际上该光本身我们几乎感觉不到色彩的存在; 但是,由于物体本身的表面涂有涂料或油墨等,或者是物体本身的有色性,因此如果有光照射,物体将吸收大部分的波长; 而且,在所有这些波长中,剩下的、人眼看到的波长才是我们最终能看到身边颜色的根本原理。
三、光源色的变化
你可能觉得刚才说的知识和配色没什么关系,但这些其实真的是学习颜色最基础的知识。 只要清楚地知道颜色的真实身份、怎么来的、它要去哪里、怎么用,就能更好地把握,不是吗?
我刚才提到了光源色,这里需要再提一下。 光源色不是不变的。 让我举几个例子。 光源色一般有太阳光、荧光灯、白炽灯、火焰、LED灯等……很多。 即使是单纯的太阳光,晴天和阴天也不一样。 因此,如果光源的颜色不同,被该光源照射后看到的“反射色”的颜色也会发生变化。例如,我去肉店买猪肉。 通常,主人们用鲜红的灯光照亮猪肉。 这样的话猪肉看起来很新鲜很好吃,但是我们买回来一看,很正常。 这就是光源颜色不同引起的变化。
四、颜色数量
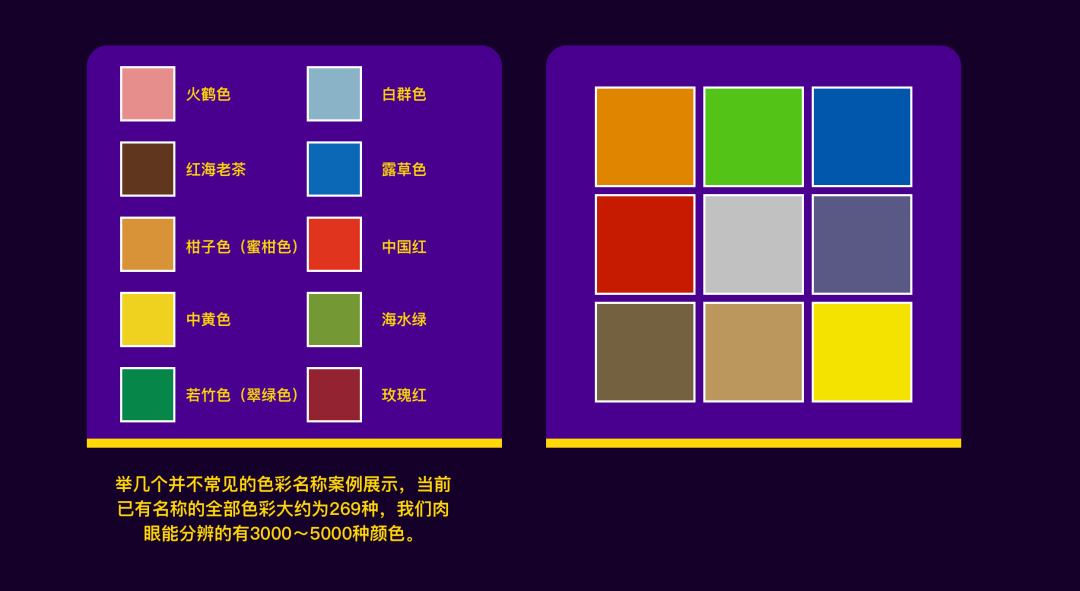
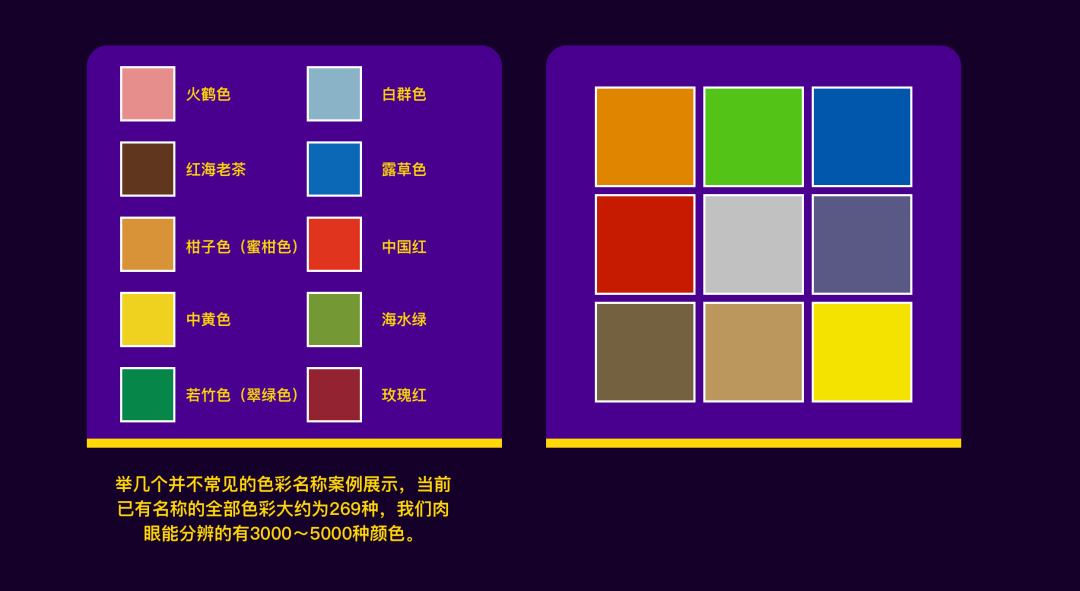
色彩学中,目前人类可计算的颜色数量约为750万种; 但是,实际上可以用于识别颜色的语言和名称并不多。 现在可以区分并命名的颜色有269种,日常使用的颜色可能不到100种。
但是! 你可能不知道,我们日常使用的数量不多,但眼睛很强大,即使是我们普通人的眼睛(未经训练的人)也能分辨出约3000~5000种颜色。 根据美国科学省的调查结果,人类有辨别数百万种颜色的能力,这么问的话,不是很有力量吗? 那么,在这里细心观察的你,可能会怀疑——为什么有那么多颜色。 这些颜色是怎么来的呢?
在这里简单地回答,正因为光源和环境的颜色不同,颜色才会发生变化。 颜色随着环境的变化而变化,看着的感觉也会完全不同。
在知道颜色的原理及其数量之后,我们来看看前面所述的颜色的表现方法(颜色语言)。
五、表现颜色的语言
正是知道表达色彩的语言,才是你才刚刚进入使用色彩的第一步。 请不要着急。 这是基础。 必须使之牢固固定下来。
我们知道的269种颜色中,颜色有很多种分类和表现方法,但这么多我们该怎么办呢? 其实很简单。 色彩的基础学中有“曼塞尔色系”的理论。 这个“曼塞尔色系”听起来很高端。 用口语翻译的话很亲切。 那就是我们日常所说的“色轮”。 但是,他并不仅仅涵盖了色轮这个概念,“曼塞尔色系”理论将基色分为色相、纯度、亮度三个要素。
这里是给不太清楚颜色三要素的同学简单补习的课:
“色相”是指红色、蓝色等色相的称呼,也就是它们的面相,前面所说的“曼塞尔色系”的理论(色轮)共有10种基础色相。
纯度是指颜色的鲜艳程度。 例如,“鲜艳的颜色”、“暗淡的颜色”,这个表达就是纯度的意思,从逻辑上来说,越鲜艳纯度越高,越暗淡的颜色纯度越低。 在色轮中,无论是哪种颜色,纯度越低,必然越接近灰色。
最后,“亮度”是指颜色的亮度,和纯度一样,用高度和高度来表示。 亮度最高的是白色,相反最低的是黑色。在软件的颜色选择器中,色相、纯度、亮度分别为h、s、l。
这里可能有些学生很难理解纯度和亮度,但用一张图来表示两者的关系,可能一目了然。
下面,让我简单说明一下颜色的心理功能:
六、色彩的心理功能
作为工业设计师,你已经知道色彩会影响人的心情。 例如,黄色可以发挥凝聚力,红色可以积极向上,蓝色可以降低食欲,降低血压。
色彩给人带来的心理效果绝对是震撼性的。 所以,色彩简单的心理效果也需要事先大致了解。 因为这对于我们后期的配色有着重要的作用。 例如,我们现在需要工业设计的高端商业网站,但是我们的第一个大脑是黑色和蓝色的科技风格吗? 或者工业设计西餐菜单之一,你可能会想到黑色和橙色。
当然,根据颜色不同,心理上的重量和距离的感觉也不同。 例如,有两个同样大小的箱子,一个是黑色的一个是白色的,我们一般认为黑色的箱子比白色的箱子要重一些。 或者在装饰房子里我们把墙面漆成白色,目的是为了视觉感觉,墙面离我们很远,室内空间看起来变大。
其实最有名的配色心理效果,就是我们日常在路上看到的路标招牌,这些路标的配色不仅很容易从远处看到,在有风景的环境中也能一目了然,第一时间就能引起人们的注意。
这就是正确配色的美妙之处。 如果希望用户首先看到界面和点击元素,首先需要大致了解颜色对人的心理感受和情感链接。
七、RGB、CMYK
综上所述,其实我接下来要开始进入配色文章的基础楼层了。 我希望你真的好好读,而不是继续读下去。 因为有些看起来很平淡,有些其实很牵强。
好了,开始讲这个环节了。 这个角是RGB和CMYK的颜色表示说明; 说话之前,我们回顾一下前面所说的“透过色”和“反射色”,发现光加颜色后能透过的是“透过色”,光照射到物体后反射的是“反射色”。
那么,接下来要讲的新知识是透过色和反射色的混合方法。 就像调配果汁一样,透过色和反射色也是由多个要素混合而成的。
虽说是透过色,但首先是以“加法混色”的方式调制的,其内容是红(red )、绿(green )、蓝)三种颜色混合表现的各种颜色,被称为RGB色。 使用场景在我们的显示器画面上。另一种反射色与透射色相反,用“减色混合”方式调制,用画具、染料、墨水等“色料”表现颜色,其内容为青色(cyan )、品红色(magenta )、黄色(yellow )、黄色(yellow )
应该注意到显示器的颜色和印刷的颜色配比完全不同,所以在工业设计的时候,需要设置这个重点,另外,如果你做的是平面工业设计,一定要有自己的配色卡。 光靠画面上的配色进行工业设计是有风险的。 请对照专用的颜色表选择颜色。 这样的话,用电脑制作打印出来的东西就会变成与视觉相符的配色








 关注官方微信
关注官方微信


